
websitebuilder vs pagebuilder vs kant-en klare templates

Wat is het verschil tussen gebruik van een websitebuilder en een pagebuilder en kant-en klare templates
Over het algemeen bieden standaard WordPress-thema’s een snelle, gemakkelijke en betaalbare oplossing voor gebruikers om een redelijk professioneel ogende website te maken.
Het grootste probleem met kant-en-klare templates is de aanpasbaarheid van de template. Ook al zeggen de ontwikkelaars dat de template gebruiksvriendelijk of aanpasbaar is, er zullen altijd beperkingen zijn. Natuurlijk kun je een logo wijzigen, misschien ook enkele kleuren, maar voor het grootste deel blijft al het andere vergrendeld in de stylesheet van het thema. Vrijwel onmogelijk om daar aanpassingen in te doen. Doe je dat wel dan zal bij een volgende template update alle aanpassingen verdwenen zijn.
Het andere probleem met kant-en-klare designs is de hoeveelheid code die erin is gestopt. Het laden van die code werkt vertragend en dat is weer negatief in Google Rankings.
Dit wil niet zeggen dat een webdesign met veel code per definitie slecht is of overdreven gecodeerd. Des te complexer de inbegrepen functies, opties, mooie effecten en overgangen in een thema, des te zwaarder de code zal zijn. Het is van belang jezelf altijd af te vragen of al die mooie effecten in een website wel nodig zijn. Bepaal eerst de wensen en behoeftes voordat je start met zoeken naar een template met een bepaalt webdesign.
Wat is een oplossing voor eigenaren van een website?
Voor de gebruikers die meer controle willen hebben over het ontwerp, de lay-out, de prestaties en de functionaliteit van hun WordPress-websites, is de oplossing om een visuele, drag-and-drop website builder, paginabuilder of themabuilder te gebruiken.
Visuele websitebouwers versus paginabouwers
Nu vraag je je waarschijnlijk af wat de verschillen zijn tussen een paginabuilder en een tool voor het bouwen van een website, toch?
Welnu, het zijn allebei visuele tools voor drag-and-drop van elementen om een pagina op te bouwen. Veel van de tools voor website- en paginabuilders die we tegenwoordig kennen, zijn gebruiksvriendelijk, niet allemaal, maar de meeste.
- Een paginabuilder is bedoeld voor het maken van aangepaste pagina’s binnen WordPress, zoals bestemmingspagina’s, verkooppagina’s, productpagina’s. Eén van de bekendste paginabuilders is Elementer
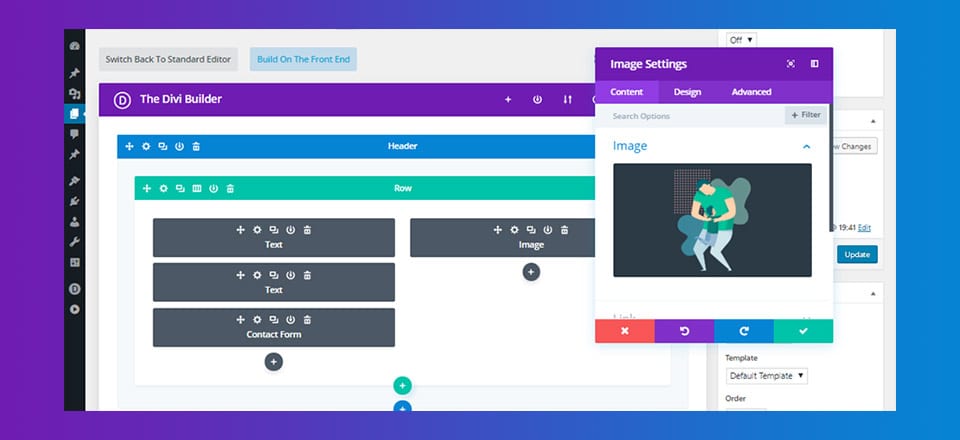
- Een tool voor het maken van websites is daarentegen bedoeld om met WordPress een volledige website te maken. Deze tools bevatten alle ontwerpelementen en opties die beschikbaar zijn in de meeste paginabuilders. Divi is een krachtige visuele WordPress tool om een webpage te bouwen.

Veel visueler en veel minder codering
Het mooie van het gebruik van een visuele tool voor het maken van websites met drag-and-drop, is de beperkte hoeveelheid codering die nodig is om een goed uitziende website te maken.
Je hebt dus niet meteen te maken met een overload aan code en de negatieve gevolgen ervan (trage laadtijd). Tenzij je natuurlijk besluit om zelf je pagina’s aan te passen met code.
Geen kosten voor ontwikkelaars en minder tijdverspilling
Als website-eigenaar betekent het gebruik van een websitebuilder voor het webdesign ook minder verlies van tijd en geld in het bedrijf. Logisch want er hoeft minder tijd besteedt te worden aan ingewikkelde code en sjabloonbestanden aan te passen en minder geld om een ontwerper of ontwikkelaar in te huren.
De voor- en nadelen van een tool om pagina’s te bouwen en kant-en-klare webtemplates
Er zitten voor- en nadelen aan het gebruik van een pagebuilder of templates. Hieronder zullen ze toegelicht worden.
Voordelen kant-en-klaar template:
- Professioneel gecodeerd door gecertificeerde, ervaren en goed geïnformeerde ontwikkelaars
- Responsive design is al ingebouwd
- De meeste thema’s zijn betaalbaar als het een eenmalige aankoop betreft, zoals Genesis
- Thema’s kunnen op basisniveau worden aangepast
- Jaarlijks of levenslang updates ontvangen
- Continu toegang tot technische ondersteuning
- Uitstekend ondersteuningsnetwerk beschikbaar via forums, video’s, sociale mediagroepen, enz.
- Weinig ingebouwde opties om de noodzaak van extra plug-ins en het gebruik van javascript van derden te beperken
Nadelen kant-en-klare webtemplate:
- Niet uniek, duizenden websites gebruiken mogelijk hetzelfde thema
- Beperkte aanpasbaarheid (ontwerp, lay-out, branding)
- Door veel overbodige code kan het zijn dat de website erg traag laadt
- Mogelijke conflicten tussen plug-ins en scripts
- Maandelijkse of jaarlijkse licenties kunnen in de loop van de tijd kostbaar zijn
- Het thema kan op elk moment worden stopgezet of de ondersteuning kan door de auteur worden verwijderd
Voor- en nadelen van het gebruik van een visuele WordPress-websitebouwer of paginabuilder

Als je overweegt te investeren in een krachtige tool voor het maken van visuele WordPress-websiteszijn er Divi, Elementor, Thrive Architect en Beaver Builder.
Voordelen van het gebruik van een visuele tool voor paginabuilder:
- Een volledig nieuwe website bouwen betekent dat je volledige controle hebt over het volledige ontwerp, stijl, lettertype, lay-out, inclusief responsive design
- Je kunt echt iets unieks creëren
- Minder overbodige code, dus een relatief snelle website
- Geen webdesigner of ontwikkelaar inschakelen om helpen; je bespaart geld door de meeste dingen zelf te doen
- Veel visuele websitebouwers met drag-and-drop worden geleverd met talloze ingebouwde ontwerpelementen, tools en opties, waardoor het niet nodig is om extra plug-ins te gebruiken
- Veel websitebouwers worden ook geleverd met een enorme bibliotheek met vooraf ontworpen paginasecties, call-to-actions, hero-secties, bouwstenen, enz.
- Regelmatige updates, ondersteuning en video-tutorials van de auteur en het ondersteunende netwerk (gebruikers) zoals forums, YouTube en sociale-mediagroepen
Nadelen van een pagebuilder:
- Als je nog nooit eerder een tool voor het bouwen van een website hebt gebruikt, kan dit in het begin een uitdaging zijn
- Een beetje kennis en ervaring met coderen is nuttig maar niet noodzakelijk vereist
- Maandelijkse of jaarlijkse licenties kunnen in de loop van de tijd kostbaar zijn
- De tool voor het maken van websites kan op elk moment worden stopgezet of de ondersteuning kan door de auteur worden verwijderd
De conclusie: WordPress webtemplate versus visiuele op te bouwen pagina’s
Vraag je altijd af wat het doel is van de website en wat is het budget, de beschikbare tijd, enz.
Als je op zoek bent naar een snelle, gemakkelijke en betaalbare oplossing kies dan voor een kant-en-klare template met tal van aanpasbare opties. Heb je de tijd om te leren hoe een website is te maken, precies op de behoeften af is te stemmen, met een exact ontwerp, eigen stijl en lay-out investeer dan in een pagebuilder.
Wat zijn de risico’s?
Er zal altijd bepaalde risico’s bij beide opties. Je kunt de toekomst niet voorzien want wat nu hot en populair is kan in de toekomst compleet veranderen. Jezelf op de hoogte houden met de nieuwste designs en trends in WordPress-ontwikkeling is een verstandige neven activiteit. Het klinkt misschien niet als iets dat je zou moeten doen bij de dagelijkse bedrijfsvoering van een onderneming maar het is wel degelijk een verstandige keuze. Een website is namelijk het eerste visiteplaatje van een bedrijf!

